Next.JsでPageSpeed Insightsのスコアを上げたい!
作成日:2022年7月3日
はじめに
私がなぜNext.Jsでブログを作ったかというと、SPAでかつSSGできて、基本的なSEO対策も簡単にできるという点に惹かれたからです。
僕と同じようにNextJSでサイトを構築された方なら少なからず同じような考えで、NextJsを選定されているのではないかと思います。
特にSSGしている分、初期表示速度については必要以上に気になってしまう方が多いのではないかと思います。
私も同様で、表示速度について気になって気になって、自己流で何度も試行錯誤をしてきました。
しかし、ある程度基本的な速度対策をした後に、「この対策がどれぐらい意味を成しているのか」という疑問が生まれてきます。
そこで使ってみようと思ったのが、Google提供の「PageSpeed Insights」です。
PageSpeed Insightsとは
PageSpeed Insights API(PSI)は、モバイル端末向けとパソコン向けの両方のページにおけるパフォーマンスに関するレポートと、そのページを改善する最適化案を提供します。参照:PageSpeed Insights API について
要は、ページの表示速度、サイトパフォーマンスを点数化してくれるGoogle公式のAPIです。
Google公式なだけあって、この点数がSEOにも影響してるとかしてないとか。
まずは自分のブログをPSIで診断してみた
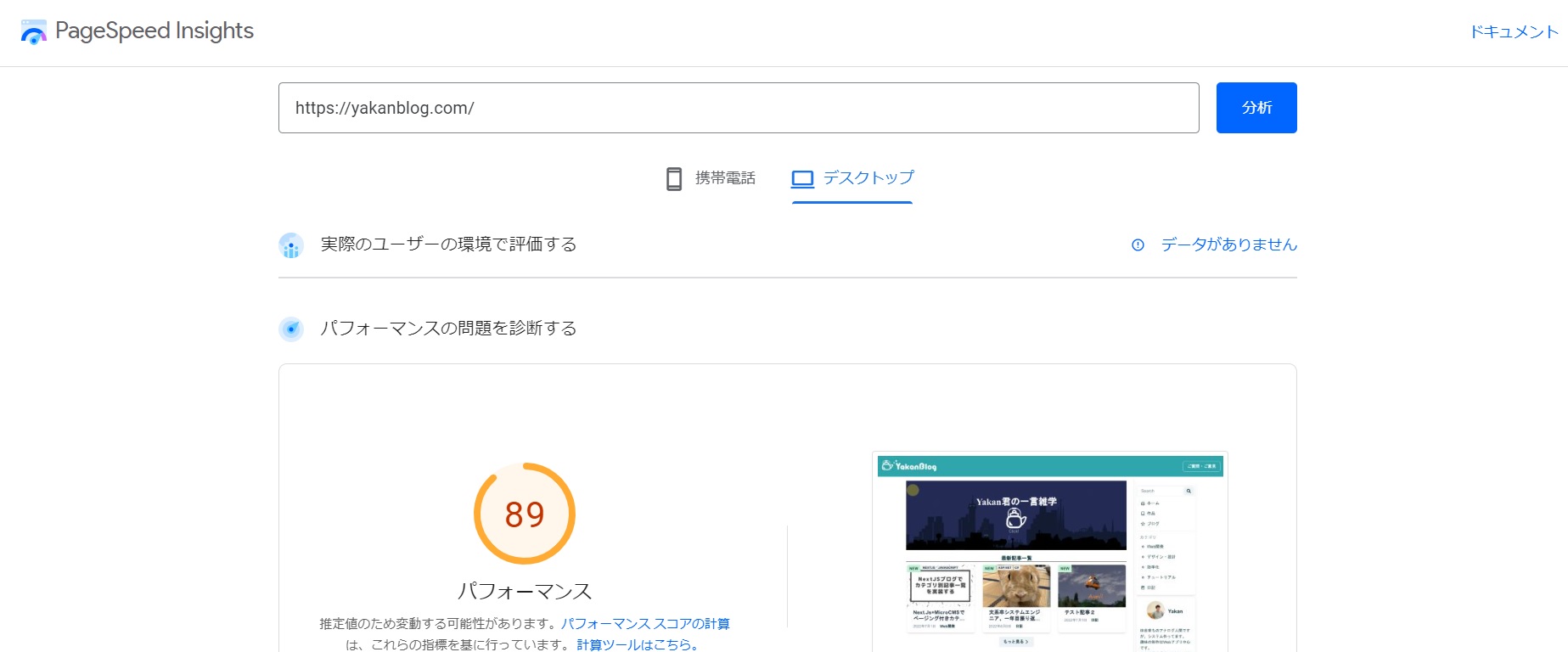
結果は以下の通りです。デスクトップ
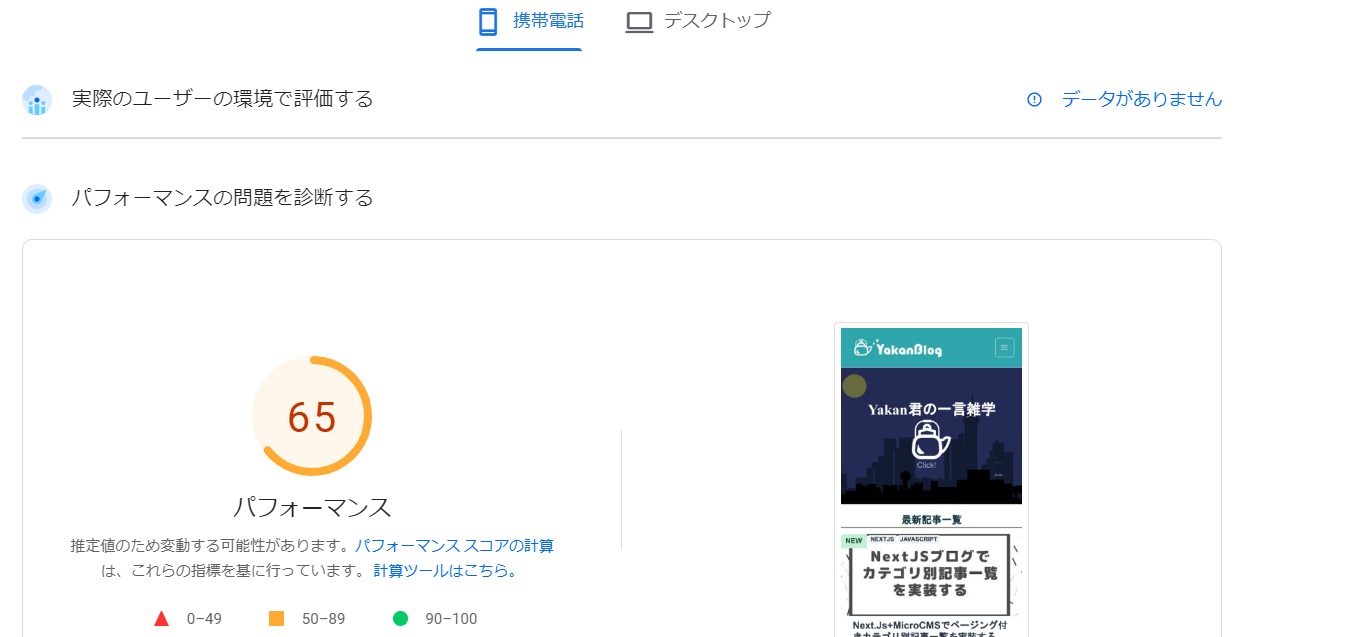
モバイル
デスクトップは89、モバイルは65。
モバイルの数値が気になる、、
実はこれでも、まあまあ対策したほうです。
この数値が出る前に私がやったことは、
- @next/bundle-analyzerを使用して、クライアント側にバンドルされている不要なJavascriptを削除(hljs等)
- 静的画像をできるだけ圧縮
- next/linkを使用したタグで、プレレンダリングが必要ない部分のprefetch属性をfalseに変更
ここまでは調べてできる範囲の対策ですね。
特に、bundleanalyzerを使って不要なバンドルファイルを除外するのはかなり効果があったと思います。
しかしこの数値、、、
「いったいこれ以上何をすればええんや!!」
案ずるなかれ、さすがは天下のGoogle様。
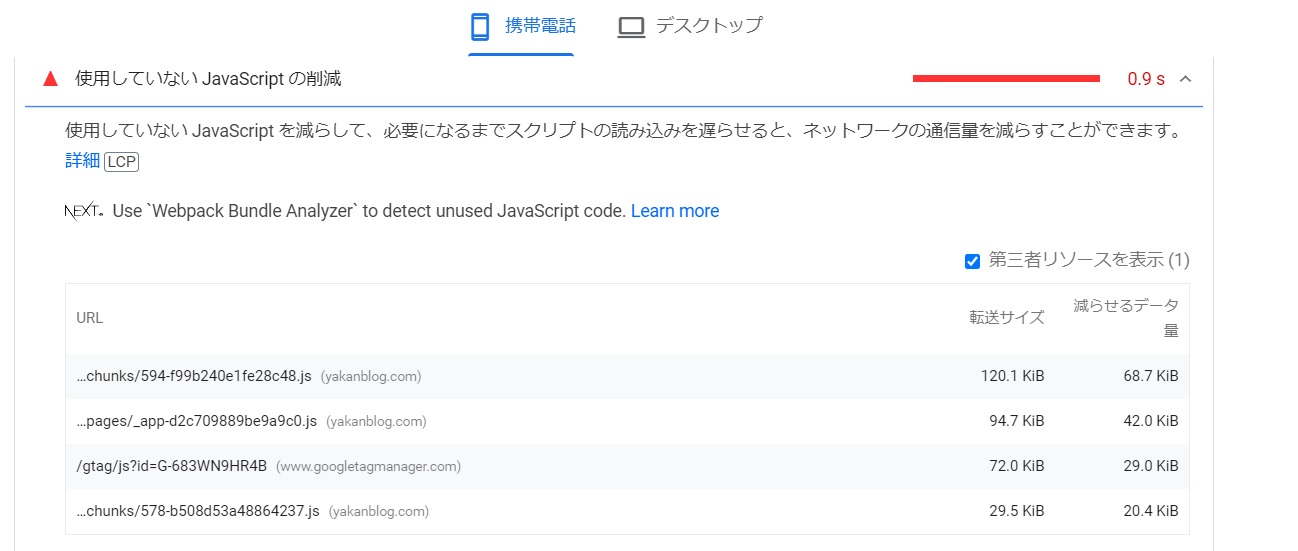
ご丁寧にその数値が出た原因も記述されていました。
要するにwebpackの不要なチャンクを削除しろよと。
PSI数値、上げてみた
やったこと
- cheerioをクライアント側で使っている部分があったので、サーバー側ですべてパースできるように最適化
- MUIをpaginationのみ使用していたため、React-paginationに移行、MUIを削除
- 開発環境でデバックしたところ、Linkコンポーネント周りで警告があったので修正
結果
デスクトップ
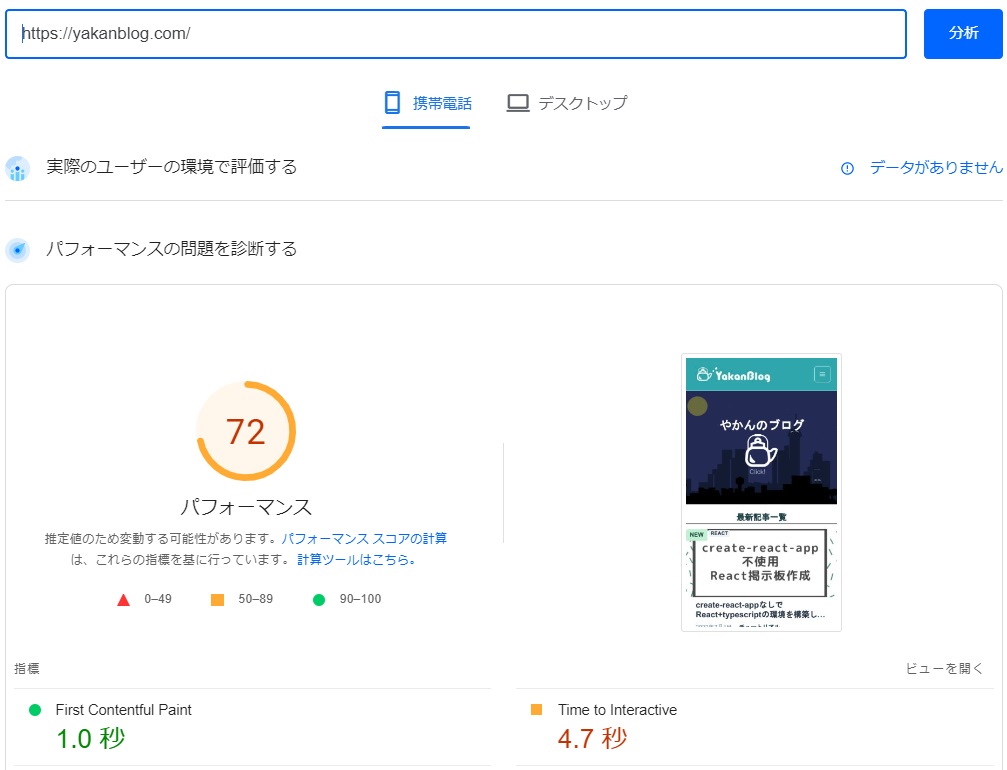
モバイル
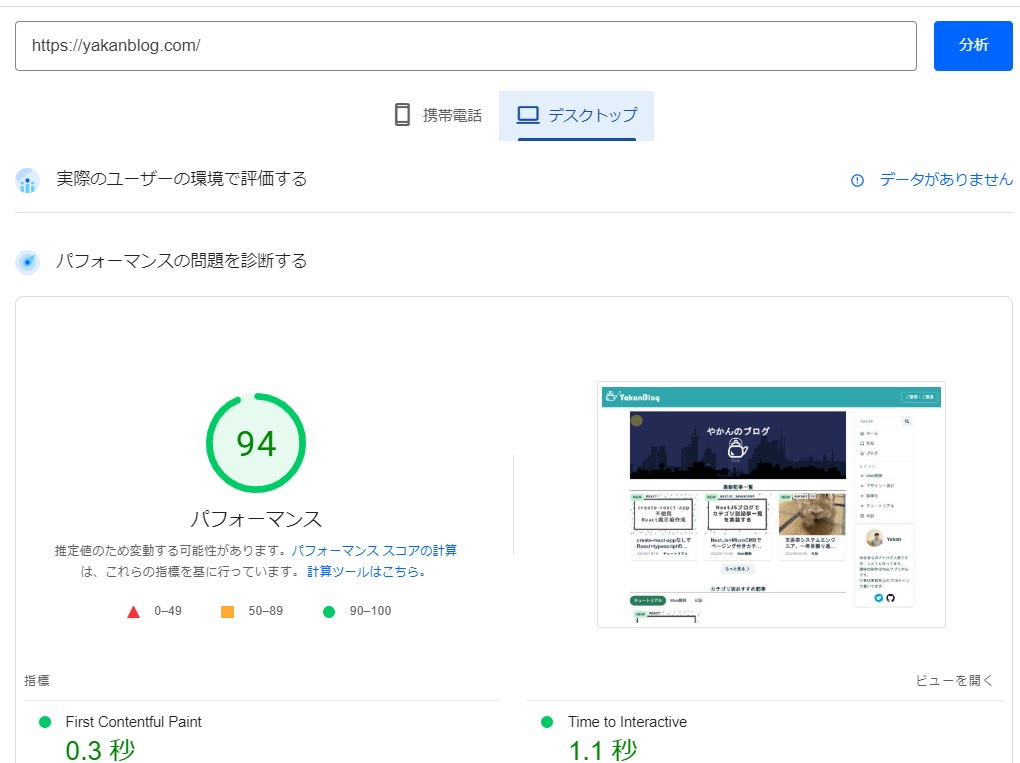
デスクトップ
89→94
モバイル
65→72
誤差程度には上がりました。
理想としてはモバイルは85以上には上げたいのですが、、
効果があったと考えられる対策
webpackのチャンクが大きいという警告は修正後も治っていなかったので、
多分そこまで効果が無かったのでしょう。
では何がPSIの点数を上げる要因になったのかというと、
デバック時に警告があったLink周りを修正したからだと考えられます。
開発環境でプロジェクトを立ち上げると、コンソールに
「Warning: Prop href did not match. Server: "category/tutorial/page/1" Client: "/category/tutorial/page/1」が表示されていました。
NectJsでSSGされたレンダリング結果と、クライアント側でのレンダリング結果に差異があった場合、このような警告が出るみたいです。
Next.Jsでは、サーバー側で生成されたhtmlと、クライアント側でのレンダリング結果の差分を検知するようになっています。
差異が無かった場合、クライアントサイドでのレンダリングコストはかかりませんが、
差異があった場合はクライアントサイドで再度レンダリングが行われてしまいます。
当然、この差異があった場合はレンダリング時のパフォーマンスも悪くなってしまい、PSIの数値にも悪影響を与えます。
ちなみに、僕の場合
<NextLink href={`category/${categoryArticle.categoryId}/page/1`}>となっていたところを
<NextLink href={`/category/${categoryArticle.categoryId}/page/1`}> に変えただけで、パフォーマンスが上がったわけです。
まとめ
Next.Jsで作られた当ブログのPageSpeedInsightsの数値を少しだけ改善してみました。
今回はデバック時の警告を直すだけでスコアが改善されました。
ここまでやっておいてなんなんですが、ぶっちゃけ数値が悪かろうがユーザーの体感値的に遅くなければ問題なくね?
とかも思ったりします。
あまりPSIの数値にセンシティブになっているより、
他のSEO対策やUI/UXの改善に時間を割く方が効率的なのかもしれませんね。
